Table Of Content

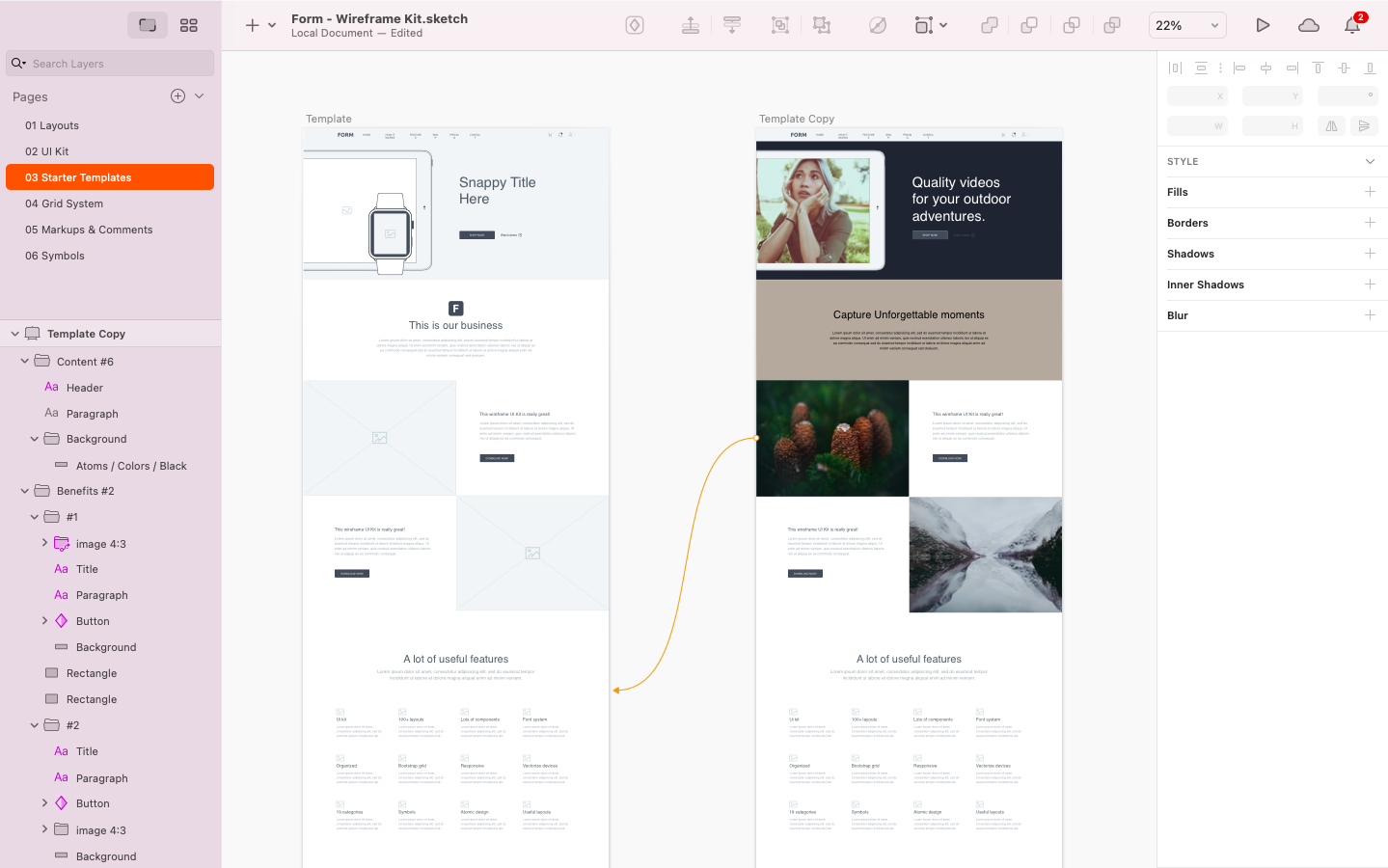
When you use one tool or system from the start, it’ll be easier to work on iterations and edits. The editor includes a library of wireframe elements like image placeholders, simple typography, line icons and more. There’s no limit to the number of pages or slides in your wireframe project. Digital wireframes like this one are a perfect starting point. This wireframe diagram captures all the pages of your website on a single canvas.
Differentiating Wireframes From Prototypes and Mockups
The content is the muscle (and can be as meaty or trim as you want). This barebones style makes wireframes a great tool early on, giving you time to cement your content architecture before diving into the details. Moreover, their simplicity is forgiving of mistakes and allows you to experiment, which takes some of the hassle out of designing the overall structure.
Refining Your Wireframing Process
It adds more detail than a low-fi wireframe, acting as more of a prototype for the final design. It gives designers the chance to see exactly how the user interface will look and how users will interact with it. Designers can see the website from the perspective of a real visitor, allowing them to pinpoint any technical errors or glitches that could impact the user experience.
What tools are used to create wireframes?
What separates design systems from past style guide approaches? Design systems can define and incorporate web element form, function and behavior. They do it more efficiently, using shared working code and pattern libraries. A step up from style guides, design systems best define a web application’s entire working look and feel.
What is Wireframing in UX?
How to Wireframe a Well-Converting Landing Page - Designmodo
How to Wireframe a Well-Converting Landing Page.
Posted: Wed, 05 Sep 2012 07:00:00 GMT [source]
For example, a primary button compared with a secondary one; or a set of different menu tabs. Adding any more detail to wireframes can be counterproductive and time-consuming. It can confuse teams, spawn creative bias, and even derail the final design from its intended outcome.

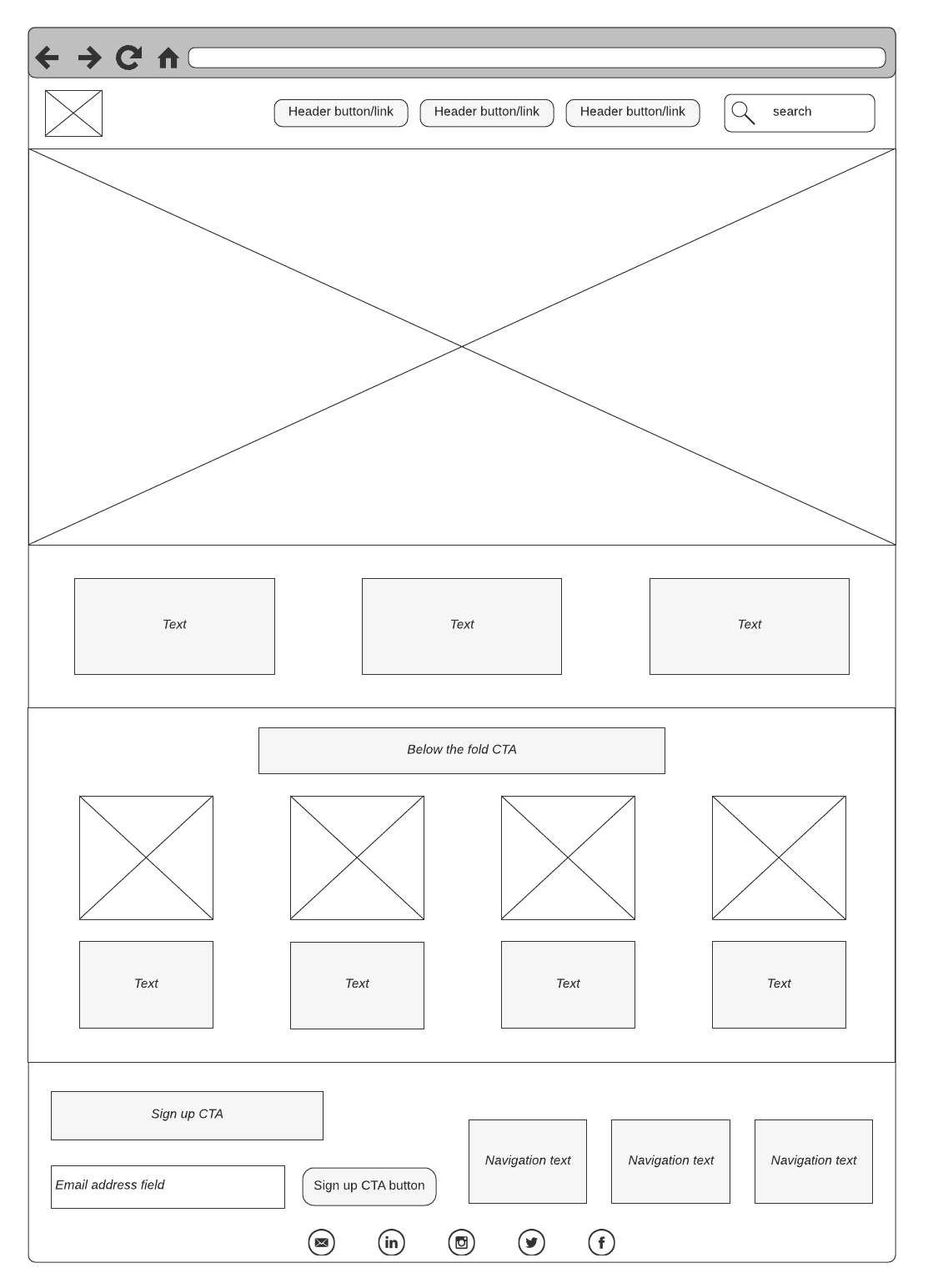
Low-fidelity wireframes are important for determining what graphical elements need to be created and what copy needs to be written. Before your team writes any code or allocates heavy resources to build a project, it’s important that everyone aligns on what they’re building. Using a wireframe helps everyone understand and communicate/explain what you’re trying to achieve. By framing your design concept in a minimalistic structural design, you can to make quick adjustments. Plus, you can give everyone an idea of how your future design will look. Best of all, it means you can share your ideas early, without worrying about more complex design elements like colors, shading or intricate menus.
Share your wireframe with stakeholders
Did you know the average UX recruiter spends less than 5 minutes skimming through your UX portfolio? If you want to join the growing and well-paid field of UX design, not only do you need a UX portfolio—you’ll need a great UX portfolio that showcases relevant skills and knowledge. Your UX portfolio will help you get your first job interviews and freelance clients, and it will also force you to stay relevant in your UX career. In other words, no matter what point you’re at in your UX career, you’re going to need a UX portfolio that’s in tip-top condition. While businesses have objectives and developers focus on feasibility, you advocate for a user-centered design.
It brings the product to life, showing the full flow, alongside real content and the final copy. Prototypes range in their level of sophistication, from elaborate website mockups to UX prototypes created with code, that truly behave and feel like the actual product. Low-fidelity wireframes are very rough sketches that are not drawn to scale. They are not meant to look polished; they are simply used to start discussing the product, strategize on user flow, and make decisions.
The Top 11 Tools You Should Master as a UI/UX Designer - MUO - MakeUseOf
The Top 11 Tools You Should Master as a UI/UX Designer.
Posted: Mon, 19 Dec 2022 08:00:00 GMT [source]
A user experience design wireframe (also called a user flow diagram) focuses on how a user moves through a particular product or service. The diagram shows the pathways they take and how they interact with your product or service when trying to complete a certain task. UX designers need to consider how users will navigate the page.
They can iterate with the client to get the right creative direction up front, before the heavy lifting happens with coding and art design. A high-fidelity mockup would then finalize the visuals that are incorporated into a new prototype. A series of rapid prototyping (multiple quick prototypes that integrate feedback with each iteration) prepares the product for its final stages in coded development. Initial sketching eliminates some of the less promising ideas prior to wireframing.

They are also very easy to change by merely sketching over them. As a designer, you’ll probably create wireframes multiple times throughout each product development phase on every project throughout your career. Learning the lingo, the process and the expectations of wireframes is useful. Some designers like to continue sketching wireframes by hand using a blank sheet of computer paper, or dot grid journals.
” It is an attempt to empathize with the needs and desires of current or potential users through in-depth interviews and close observation. Even worse… More design detail in wireframes can result in design confusion for developers trying to interpret these. When you sign up you will get a free, unlimited access to all features of Wireframe.cc Premium. After 7 days you will be asked to pick a paid plan that works for you. Your projects will not be deleted even if you decide not to do that - you can come back any time.
If anything is missing or there are areas for improvement, the designers can make changes before going live. Wireframing is a process where designers draw overviews of interactive products to establish the structure and flow of possible design solutions. Paper or software-rendered wireframes help teams and stakeholders ideate toward optimal, user-focused prototypes and products. In order to test your product solution in Uizard, you can use Wireframe Scanner to upload several hand-drawn sketches and create interactions between each design screen.
It’s an important part of the design workflow that determines the success of the entire project. Similar components should look the same across all wireframes, so they're easy to grasp, iterate on, and code. Even if there’s a slight variation between two related components, different designs can create uncertainty for developers across pages and iterations. An effective wireframe can be as simple as a napkin sketch or as complex as a static product mockup.
Whether you're a seasoned UX designer or just embarking on your journey, mastering the art of wireframing is a crucial step toward creating impactful digital experiences. By sketching initial layout ideas, you encapsulate your user’s journey visually, forming a blueprint ripe with potential. Peering into the backbone of a wireframe requires a discerning eye, one that you, as a web designer or website builder, will need to fine-tune and focus on understanding its core components. Wireframes help you identify and evaluate user flows so that everyone on your team understands how the visitor should interact with each page on your site.
Designers have lots of advanced wireframing tools and programs at their fingertips. In simple terms, wireframes are visual representations of a web page or app interface, stripped down to its bare bones. Think of it as the architectural blueprint of your design project. They outline the structure and functionality of your product without getting caught up in colors, visuals, or specific content. They provide the basic visuals of the design, but lack scale, grid, or pixel accuracy. You’ll find simple images, block shapes, and placeholder text in this wireframe.

No comments:
Post a Comment